Unity エディタ画面を綺麗にして見やすくしよう! Unity初心者編⑦
ヤッホーーーーー!
みんな今日も元気ですね!笑笑
今日も僕は!
不元気です泣
あれよ、シチューの残り置いといたら
カビ生えてました。
そんな僕は写真を撮ってインスタ生え!
なんて絶対そんな写真なんかアップしませんが笑笑
それでは本題に入っていきましょう!
エディタ画面を綺麗にして見やすくしよう!

基本的にエディタ画面はずっと使う画面なので
できれば綺麗に整えておけば作業効率も上がるし
楽しくGame作成が出来ると思います。
※僕が今まで色んな人の編集画面をパクって
やってみた結果なので好き好みはあるかと思います。
まずUnityを3Dプロジェクトで起動してください。
※起動方法が分からない方は下記記事を参考にしてください。
phoenix9056.hatenablog.com
初期画面はこんな次の様になっているかと思います。

まず僕が思うに、よく使う事のあるScene画面とGame画面は
切り替えるんじゃなくて両方写ってて頂きたいのです。笑笑
と言う事で綺麗に整理していきましょう!

一応ですが、①Defaultをクリックするとレイアウトを
勝手に変更してくれるので、その中の好きなものがあれば
使用してください。
最初に②のProjectをInspectorの上の部分まで
マウスでドラッグ&ドロップしてください。
上記の画面の様になっていたらマウスを離します。

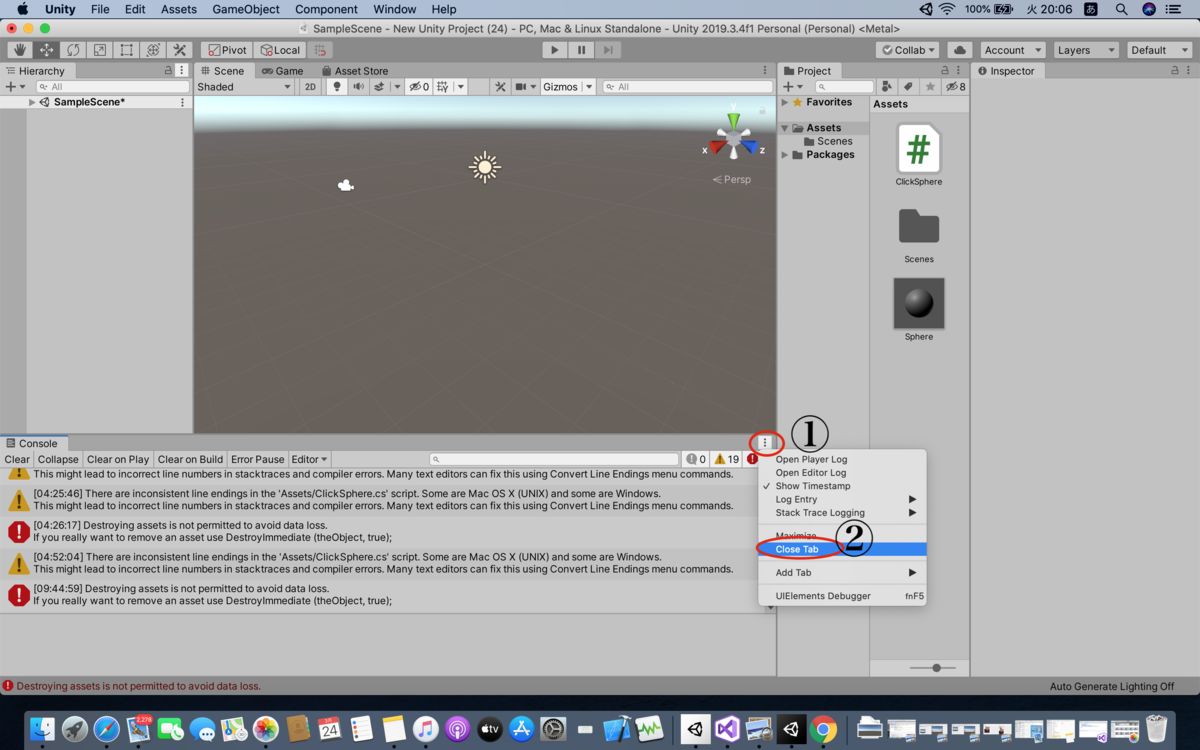
次に、ConsoleはUnity上にあるWindow⇨Consoleから
いつでも開けるので、見やすさを優先して、
①の...をクリックしてClose Tabを選択して画面から
消してしまいましょう。

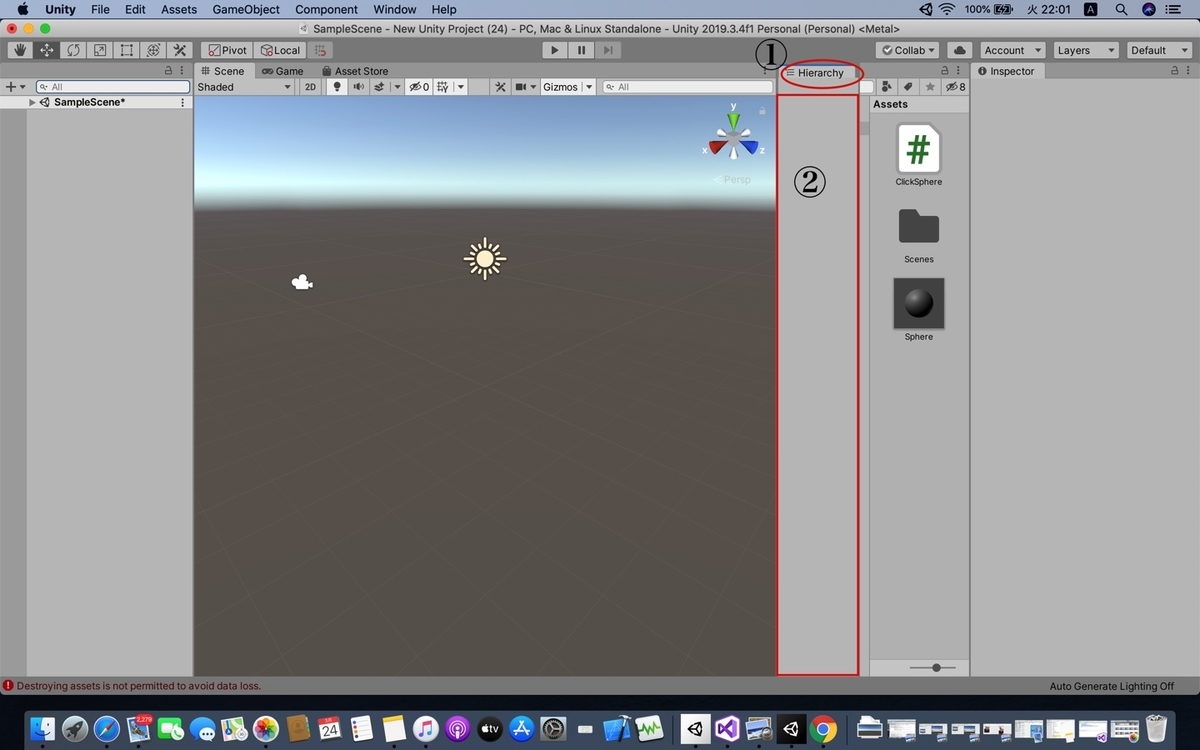
次に①のHierarchyをドラッグして、
Projectに重ねるくらいの位置で②の
形になるようにしてドロップしてください。

次に①のGameをドラッグして②の形になる様にして
ドロップしてください。
コレで完成です!

後はチョチョイと画面の大きさなんか
伸ばしたり、ラジバンダリです。
いかがでしょうか!
使いやすいかどうかは...
あなた次第です笑笑
玄人さんたちからしたら何だこんな事かよみたいな感じですが。
Unityで前のバージョンでボタン一つで出来た事が
なんか出来なくなっていたので記述します。
ご視聴ありがとうございました!
※初心者編のカテゴリは下記より見てください。
phoenix9056.hatenablog.com
※Unityを学習していく方は下記記事より参考にしてください。
phoenix9056.hatenablog.com
※オススメアセットの紹介とエラー修正は下記記事より。
phoenix9056.hatenablog.com


